code-server
vscode.dev 같이 웹버전 vscode 를 직접 구성할 수 있게 하는 오픈소스(?) 프로젝트가 있어 사내 jupyterhub 프로젝트에서 개인별 노트북 환경에 설정해봤는데 동료들 사이에서 반응이 괜찮고 직접 써봐도 사용성이 제법 좋아서 홈서버에 붙여 써볼까 한다.
https://github.com/coder/code-server
컨테이너로 실행할 수도 있겠지만 홈서버 호스트를 외부에서 바로 제어(?)하고 싶은 용도로 쓰고싶어 일단은 바이너리를 그대로 받아 네이티브 프로세스로 실행할 예정.
VERSION=4.11.0
PREFIX=$HOME/usr/local/code-server
DIST_ARTIFACT=code-server-$VERSION-linux-amd64
DOWNLOAD=https://github.com/coder/code-server/releases/download
mkdir -p $PREFIX && cd $PREFIX && \
curl -L $DOWNLOAD/v$VERSION/$DIST_ARTIFACT.tar.gz | tar -xz -C . && \
ln -s $DIST_ARTIFACT/* .다음과 같은 명령으로 이어서 실행하면,
nohup bin/code-server \
--disable-telemetry \
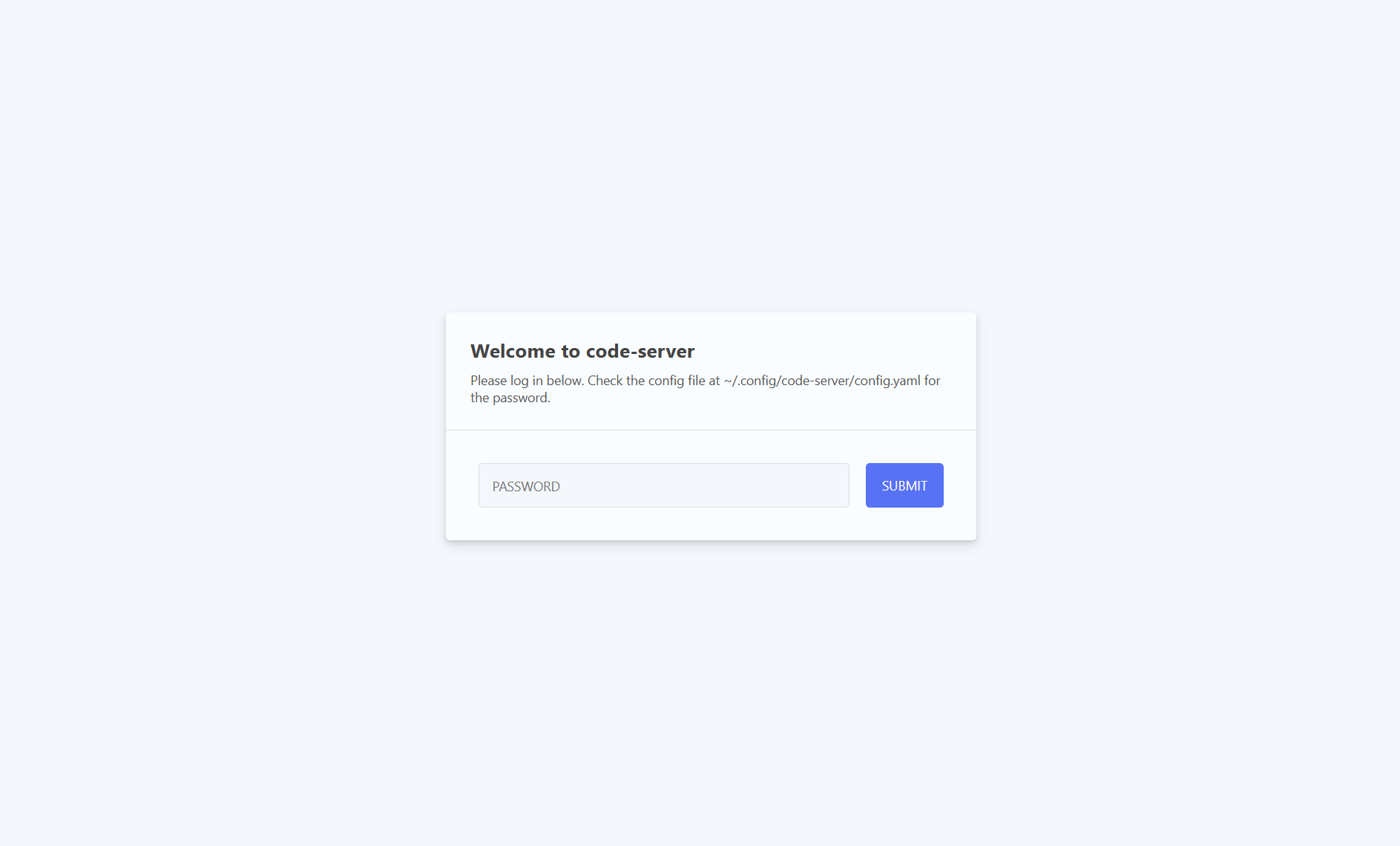
--bind-addr 0.0.0.0:8080 >> code-server.log 2>&1 &8080 포트로 웹서비스 접근이 가능하고, $HOME/.config/code-server/config.yaml 파일에 적힌 초기 비밀번호를 이용해 로그인할 수 있다.

짜잔.

나중에는 컨테이너로 실행해 호스트에는 remote-ssh extension 을 통해서 접근하거나, oauth2-proxy 를 붙여서 쓰는게 보안상 좋을 것 같다.